How to Use the Quick Selection Tool in Photoshop
Navigating the vast array of tools in Adobe Photoshop can be a daunting task for both novices and seasoned users alike. One of the most versatile and frequently used tools is the Quick Selection Tool. Mastering this tool can significantly enhance your photo editing efficiency, allowing for precise selections and seamless modifications. However, the functionality of the Quick Selection Tool is often underutilized due to a lack of understanding of its myriad options and applications. This article aims to demystify the Quick Selection Tool, offering a step-by-step guide on how to access, understand, and optimize its use to transform your Photoshop experience.
Step 1. Accessing the Quick Selection Tool
To start using the Quick Selection Tool, you’ll need to find it first. There are two easy ways to access this tool.
Step 1.1 Using the Toolbar
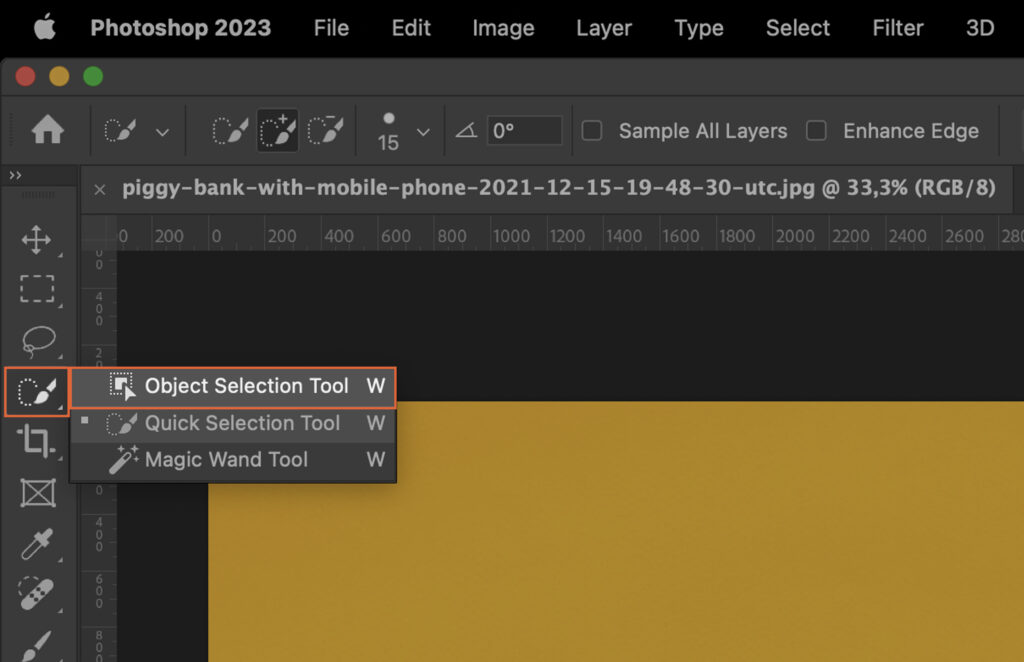
On the left of your Photoshop screen, you’ll find the toolbar. The Quick Selection Tool icon looks like a paintbrush with a dotted oval. If you can’t see it, look for the Magic Wand tool; it’s nested with that.
Step 1.2 Using the Shortcut Key
For a faster approach, use the shortcut key. Just press ‘W’ on your keyboard and you’re ready to go.
Step 2. Understanding the Quick Selection Tool Options
Like any tool in Photoshop, the Quick Selection Tool has several options that allow you to customize its functionality.
Step 2.1 Adjusting the Brush Size
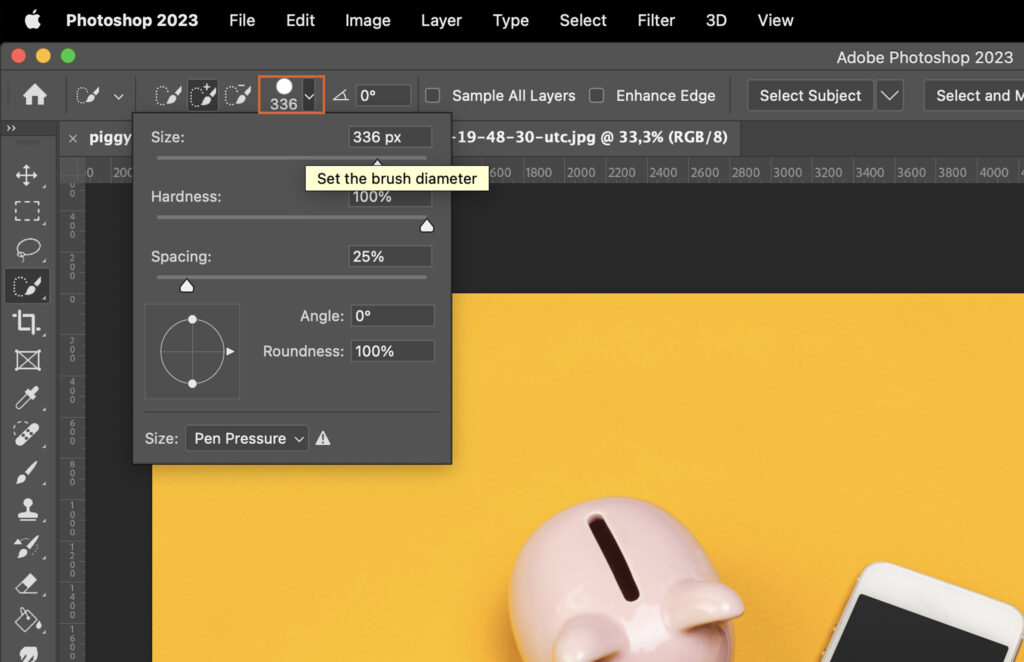
The Brush Size determines how large an area the tool selects. You can increase or decrease the brush size as per your need.
Step 2.2 Modifying the Hardness
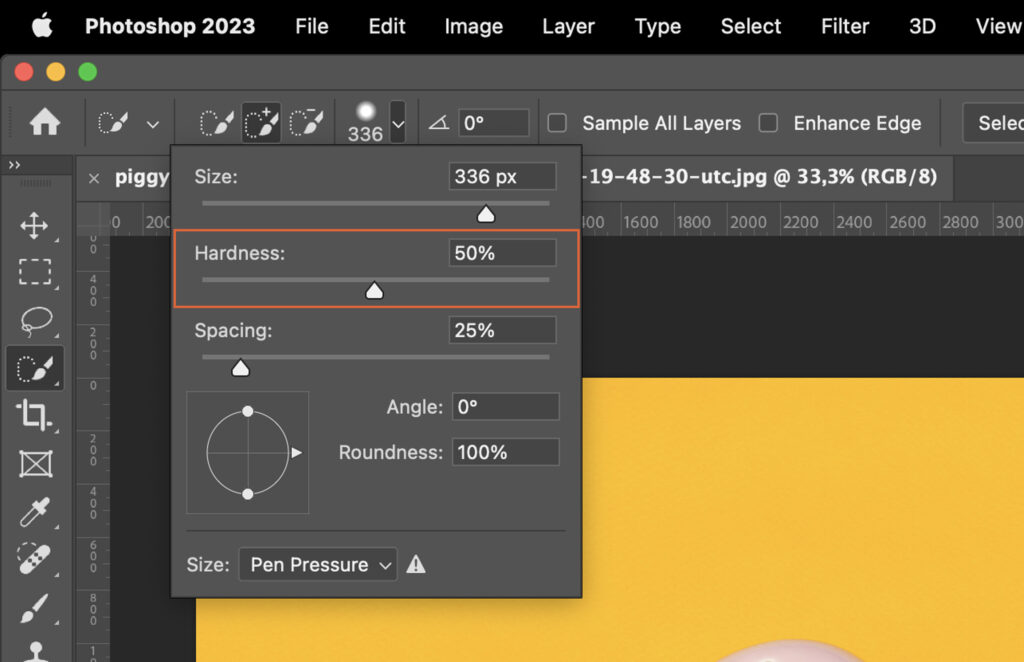
The Hardness option affects the edges of your selection. A higher value creates harder edges, while a lower value makes them softer.
Step 2.3 Using Sample All Layers Option
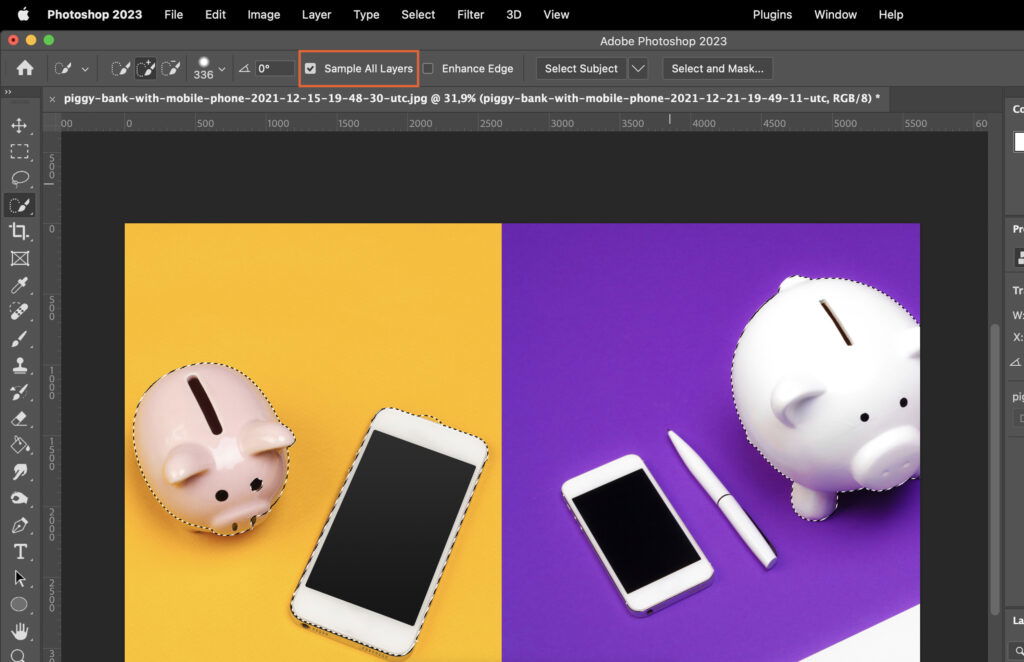
If you’re working with multiple layers and want the tool to consider all of them, use the ‘Sample All Layers’ option.
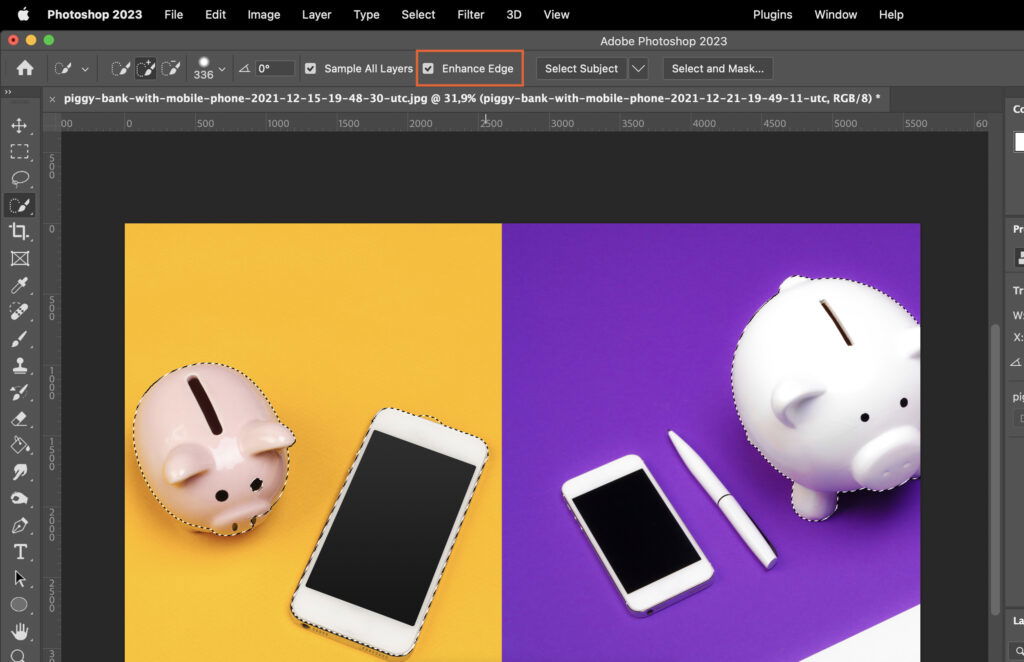
Step 2.4 Auto-Enhance Option
Tick the Enhance Edge box if you want Photoshop to automatically improve the accuracy of your selection.
Step 3. Selecting an Area with the Quick Selection Tool
To select an area, simply click and drag the tool over the area you want to select.
Step 4. Adding to the Selection
Sometimes, you might want to add more areas to your initial selection.
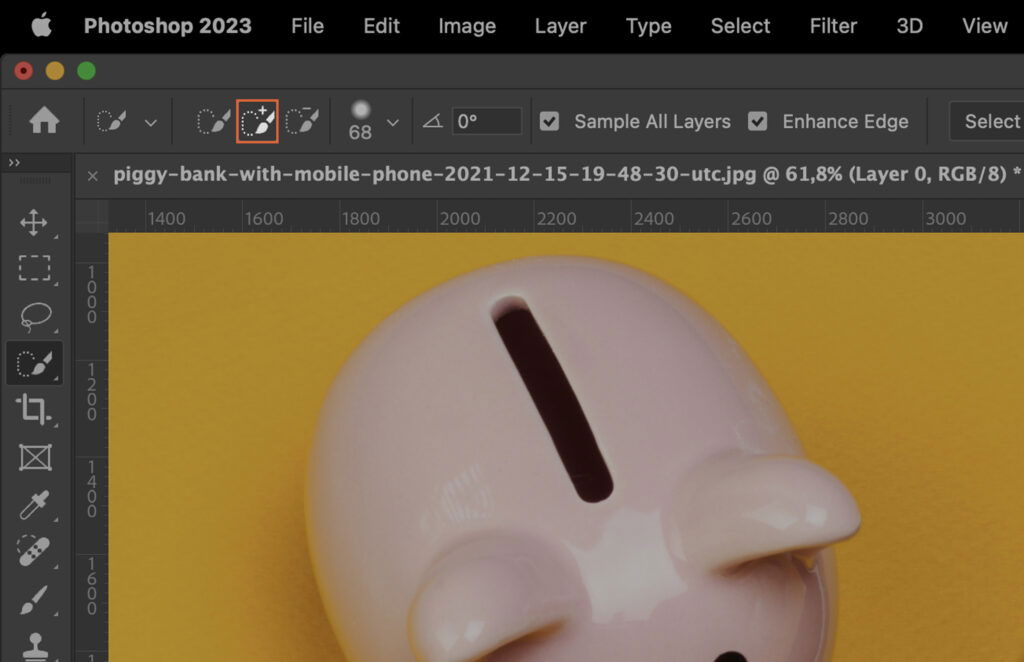
Step 4.1 Using the Add to Selection Mode
To do this, click on the ‘Add to Selection’ mode in the options bar, then click and drag over the additional area.
Step 4.2 Using the Shift Key
Alternatively, hold down the Shift key while dragging over the additional area.
Step 5. Subtracting from the Selection
If you’ve selected too much, you can easily remove areas from the selection.
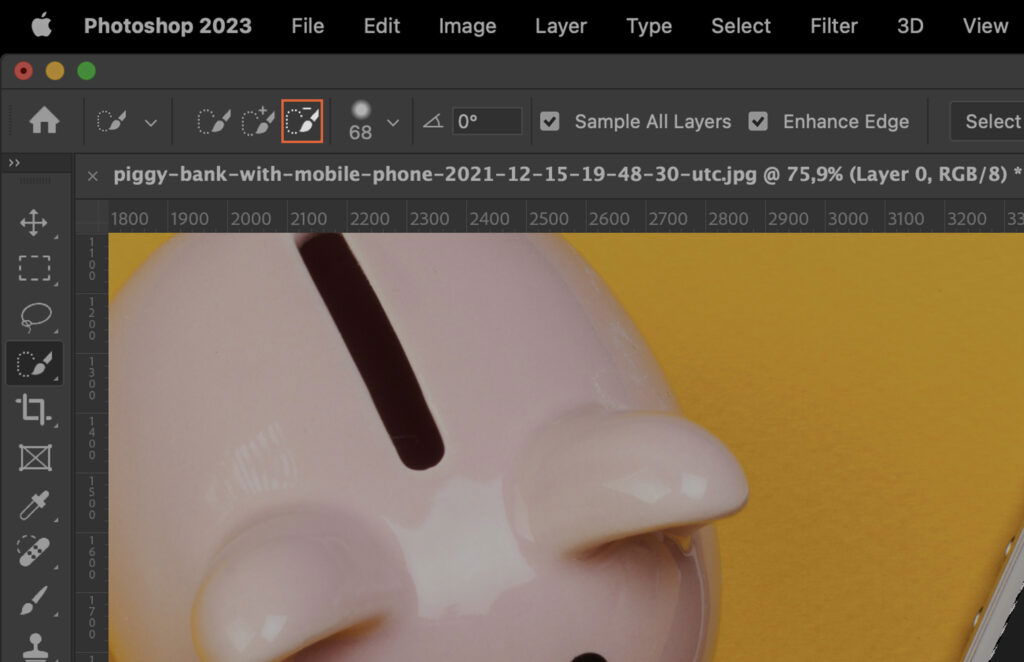
Step 5.1 Using the Subtract from Selection Mode
Click on the ‘Subtract from Selection’ mode in the options bar, then drag over the area you want to remove.
Step 5.2 Using the Alt Key (Option Key on Mac)
Or, hold down the Alt key (Option key on Mac) and drag over the area.
Step 6. Refining the Edges of the Selection
To make your selection look more natural, you might want to refine its edges.
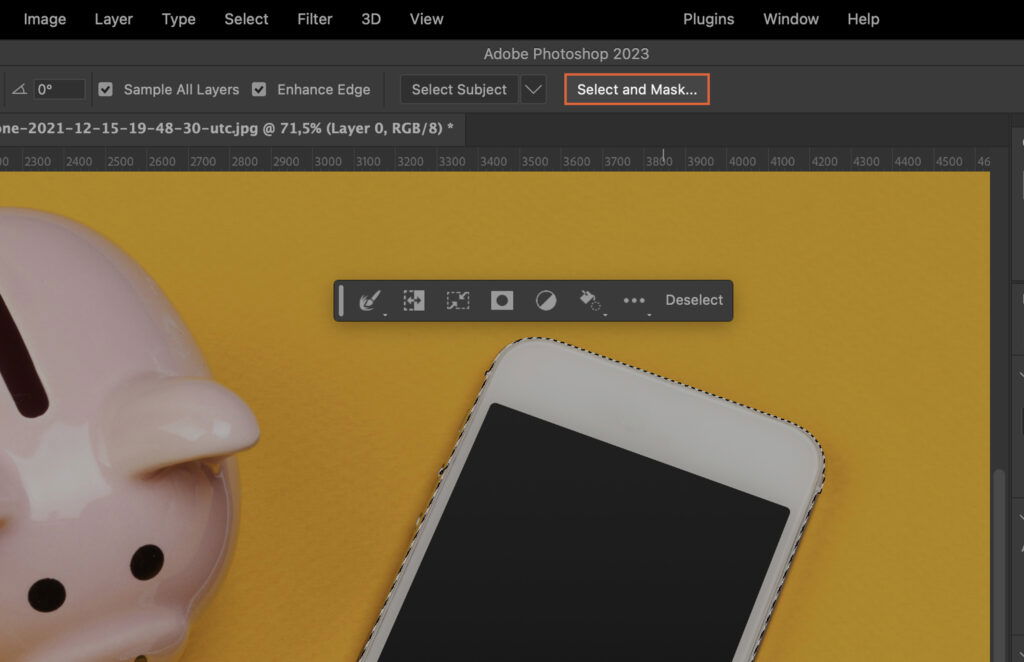
Step 6.1 Using the Select and Mask Tool
The Select and Mask Tool helps you fine-tune the selection edges. Simply paint over the areas you want to refine.
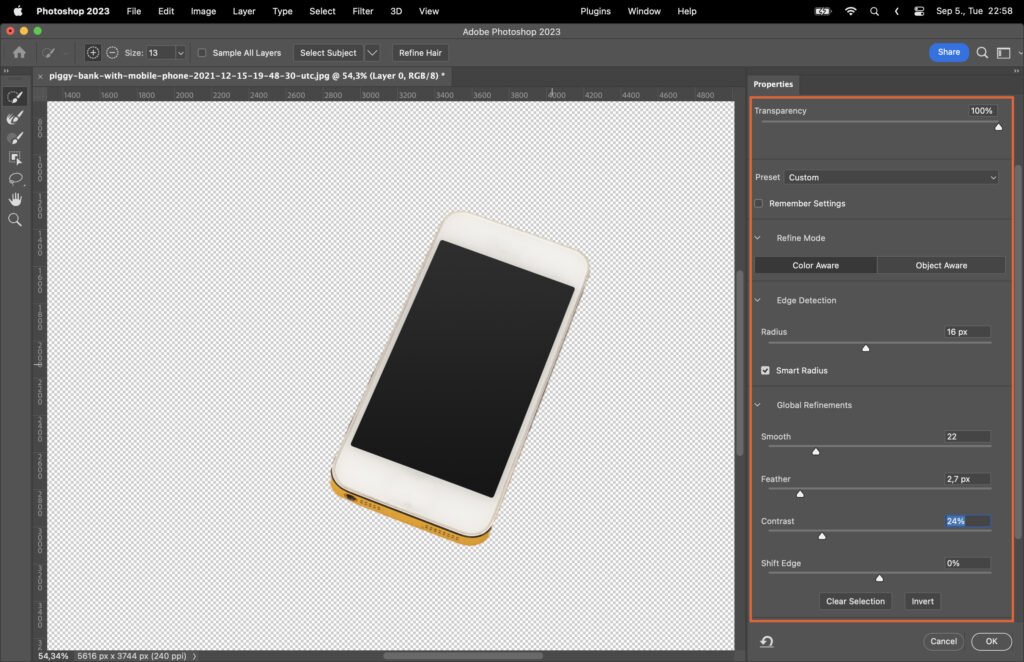
Step 6.2 Using the Smooth, Feather, Contrast, and Shift Edge Sliders
These sliders give you more control over the edge appearance. Experiment with them to achieve the desired look.
Step 7. Applying Changes to the Selected Area
Once you’re happy with your selection, you can apply various adjustments and effects.
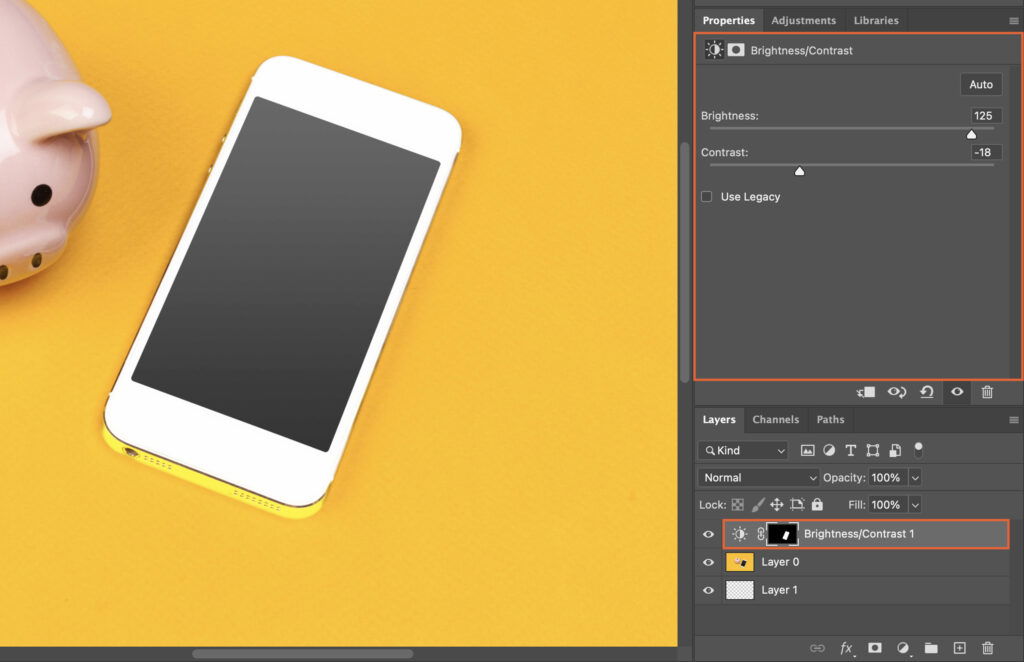
Step 7.1 Applying Adjustments
With your selection active, you can adjust brightness, contrast, color balance, and more.
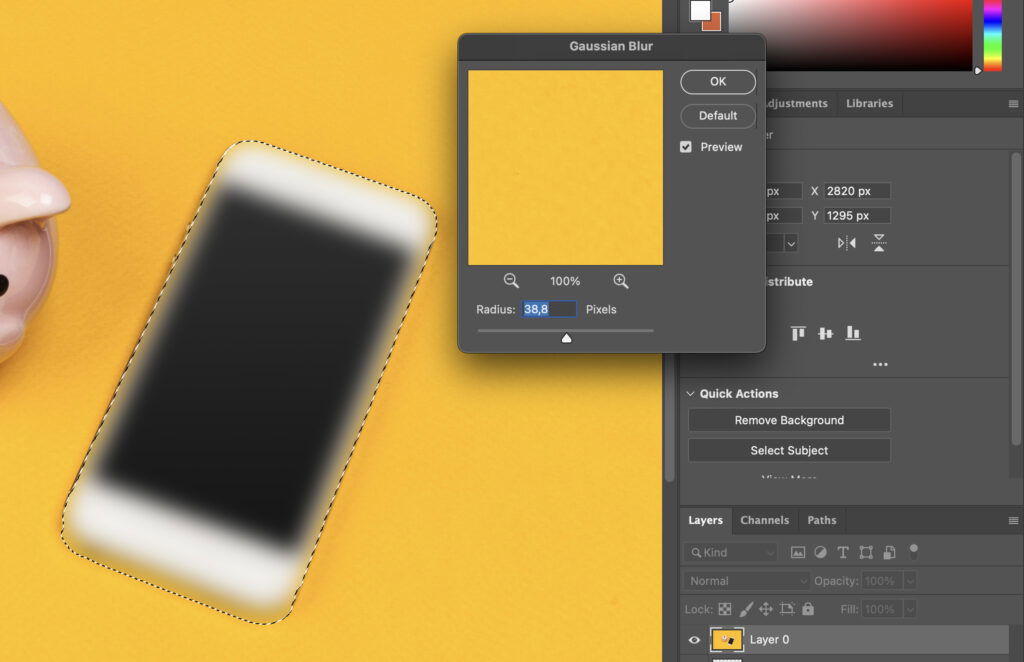
Step 7.2 Applying Filters
You can also apply filters like blur, sharpen, distort, and more to your selection.
Step 7.3 Copying and Pasting the Selection
If you want to duplicate the selection, simply copy and paste it.
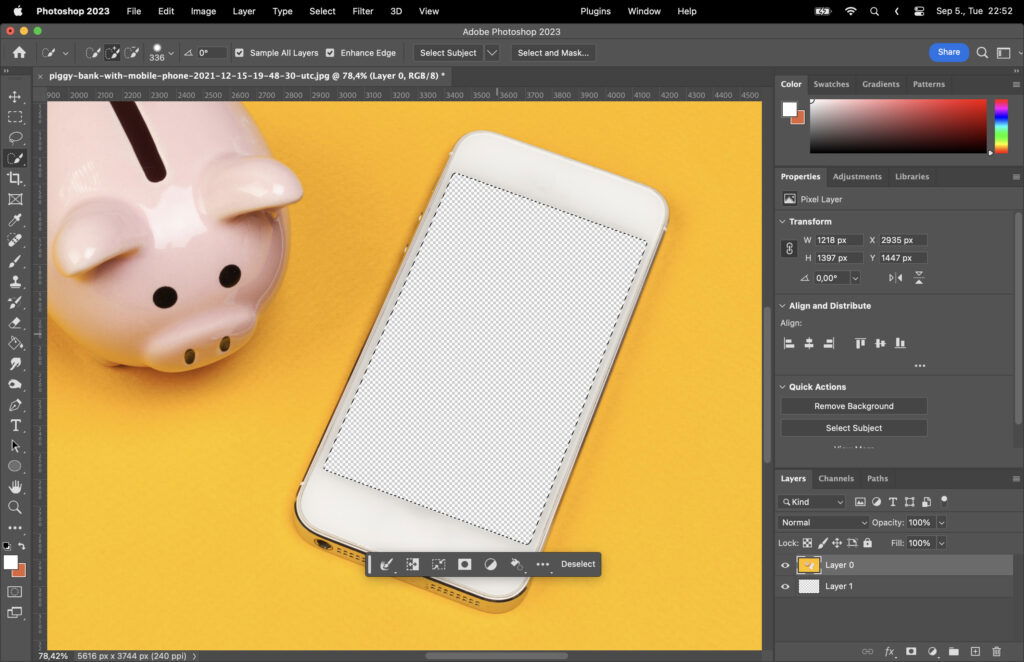
Step 8. Deselecting the Selection
Finally, when you’re done, deselect the selection by clicking anywhere outside it or pressing Ctrl+D (Command+D on Mac).